Alternative Text for Images
When adding images to our pages, there’s more to think about than choosing a nice image, cropping it to the correct size, and inserting it in the right spot on the page. We usually think about images solely visually. But what about users who can’t see images?
A very important aspect of images is alternative text, or alt text, as it’s more commonly known.
What is alt text?
Alt text is text which is presented as an alternative to the visual image, for persons or computers who cannot process visuals. It is a textual description of the image. Good alt text seeks to give visually impaired users as equal as possible an understanding of the image as a user who can see it.
When is alt text used?
-
Alt text is used by visually impaired website users who use screenreaders to navigate online content. When alt text is present on an image, the screenreader reads it to the user.
-
Alt text displays when the image can’t be displayed, for example in email clients or browsers who block images, or when users turn images off
-
Alt text is read by search engines in order to better categorize images and present relevant search results to users. Good alt text can provide an advantage in SEO (search engine optimization).
For all of these reasons, it is very important that alt text be present, and well-crafted.
How to put alt text on an image?
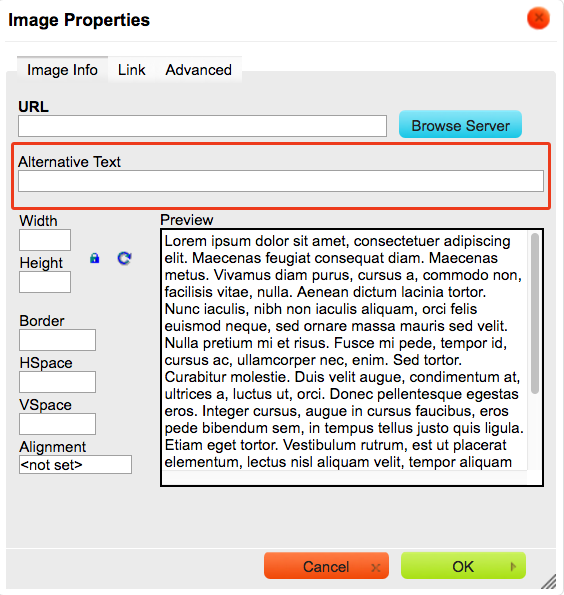
You add alternative text to images in the text editor that you use to create and edit content on the website (see How to insert and style images). The alternative text field is required, meaning you must enter alt text on every image. To edit the alt text, when editing the page, click the image to select it, click the image button in the text editor, and enter the alt text in the “Alternative Text” field:

Image fields (content edit fields where you directly upload an image, such as the Top Banner Image) have a field to enter alt text.
How to write good alt text?
1. Make it descriptive
Alt text is essentially a brief description of the content of the image. It is not another place to put the page title.
For example, instead of “a group of people”, good alt text might say, “A multicultural group of male and female students sitting under a tree with their textbooks, talking and laughing”. Or instead of “A man” or “A man on a boat”, good alt text could be, “A man on the deck of a boat leaning against the railing and looking out over the water”.
You don’t have to include every detail, nor would that be possible. Give users a good general idea of what the image contains.
2. If an image contains text, duplicate that text in the alt text
If you’re using a graphic with text, you must duplicate that text word-for-word in the alt text so that non-sighted users have access to the same meaning.
For example, the alt text for the graphic banner on the 2017 Christmas in the Chapel event page reads: “Christmas in the Chapel 2017 December 2 7pm Tyndale Community Choir with special guest Ben Heppner. Sponsored by La-Z-Boy Furniture Galleries”. This is the same text that is on the graphic.
3. Keep it to 125 characters or less
Some popular screen readers limit the alt text they will read to 125 characters.
4. Don’t use terms like “image of…”, “graphic of…” or “photo of…”
In contexts where alt text is used, it’s already understood that it refers to an image. Screen readers announce image content prior to reading the alt text, making these phrases redundant and annoying for the user.
5. Alt text will vary depending on the image
For example, a simple headshot of a person’s face usually requires only the name of the person as the alt text. However, when the image contains other context, such as the person performing an action, the action or the relevant context must be described.
Example: the alt text for a headshot of Dr. Janet Clark on her faculty profile page would simply read “Dr. Janet Clark” or “Dr. Janet Clark, Tyndale Seminary Dean”. An image of Dr. Clark presenting an award might read, e.g. “Dr. Janet Clark presenting the 2017 Seminary Distinguished Alumni award to John Smith”.
Alt text is more of an art than a science, and two different people will not likely use the exact same words to describe the same image. If you have questions or would like further help, please contact the webteam.