How to Add a Photo/Image
Step 1: Resize images
If the image you’re using is larger than the size you need for your content, please crop or resize it before uploading it.
For instructions on how to do this using an online tool, see How to crop and resize images or contact a member of the WebTeam for help.
Step 2: Upload Page Images
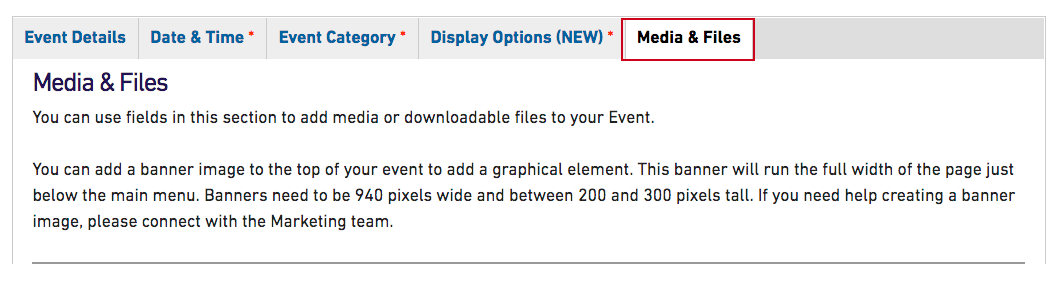
Go to the Media & Files tab. (Please note, on Basic Page Content Type, this tab does not exist. Skip this and continue instructions below.)

Under File Uploads (Page Images for Basic Page Content Type), click on Choose File. Select your image file and click Upload.

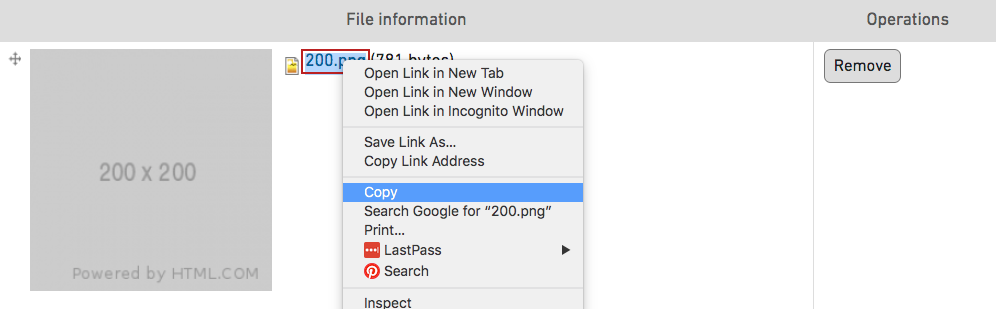
Right click on the file name and click Copy.

Step 3: Insert image
While editing your content, click to insert your cursor in the spot where you want to place the image. If it’s a smaller image, you may place it at the beginning of a paragraph or line of text and have the text wrap around it. If it’s a larger, stand-alone image, you might create a new paragraph and insert the image by itself.
Click the Image button in the WYSIWYG text editor.

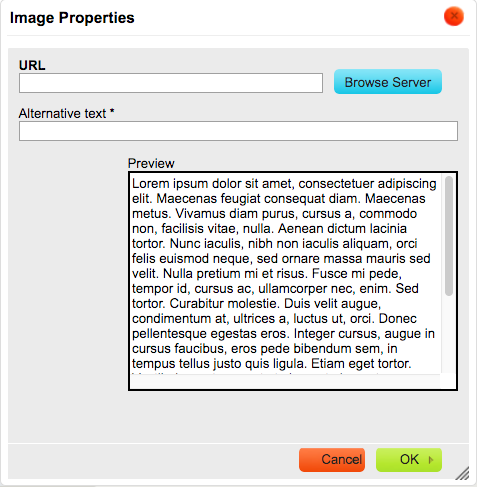
This will bring up the Image Properties dialogue box.

Paste the URL of your image you just copied into the URL field.
Enter an alternative text. This is the text that is displayed when the image can’t be loaded, or which is read by assistive devices for disabled users. For this reason, every image must contain alt text, which briefly but clearly describes the image so that users who can’t see the image understand what it contains. See tips on creating good alt text
Click OK to insert the image.
Step 4: Apply Image Styles
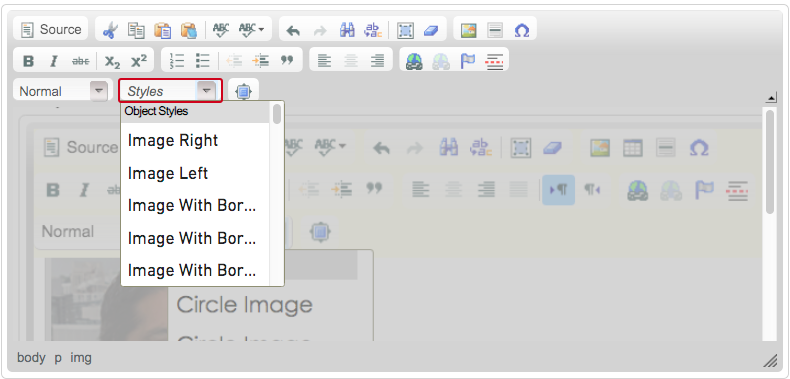
Click on the image you want to style.
Then, click the Styles dropdown box in the WYSIWYG text editor. At the top of the list are several image styles. Image Right and Image Left will align the image to one side with a margin to keep text or other content from running into it. There are styles with borders or a circle style that can be floated left or right. You may wish to experiment to see what looks best on your page.

To clear any formatting or styles applied to the image, select the image and click the Remove format button in the WYSIWYG text editor.
